Mac OS上使用Hexo+github搭建自己的博客
很久以前就想搭建一个个人博客了,之前在公司实习的时候用过Jekyll搭建一个”播客”,最近找实习,偶尔看到东西会做点笔记,所以想着自己搭建一个个人博客,Jekyll其实和Hexo类似,都可以用来搭建播客,目前看到关于Hexo的资源比较多,所以决定使用Hexo来搭建。用下来个人觉得Hexo确实会比jekyll好用很多。作为一个年少无为,买不起服务器,买不起域名的穷low程序媛,就想着使用Hexo搭建一个个人博客,并关联到GitHub上,节省域名费用。欢迎大家在评论区留言,带我装逼带我飞。
PS:因本人用的是苹果机,所以本教程以MACOS为参考,但mac与windows搭建的方法步骤其实相差无几。主要参考文章使用Hexo+Github一步步搭建属于自己的博客(基础)
相关步骤
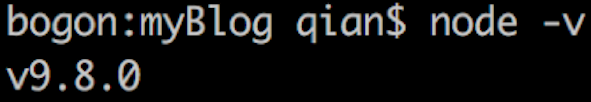
1、安装node.js和配置好node.js环境,这里不详细说,推荐使用homebrew安装。请参考node.js在mac上环境安装与测试.成功界面如下:

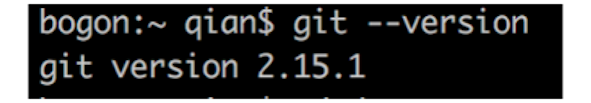
2、安装git和配置好git环境,这里我也是用homebrew直接安装的。成功界面如下:

3、安装Hexo,在自己认为合适的地方创一个新文件夹,用来保存博客的相关项目代码。
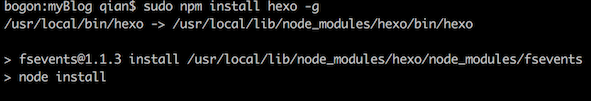
输入npm install hexo –g,开始安装Hexo。(我这样直接安装的时候发生了个错误,提示没有权限,所以我在前面又加了一个sudo)。
输入hexo-v,检查hexo是否安装成功。
输入hexo init,初始化该文件

看到Start blogging with Hexo!初始化完成!
输入npm install ,安装所需要的组件。
输入hexo g ,首次体验hexo。
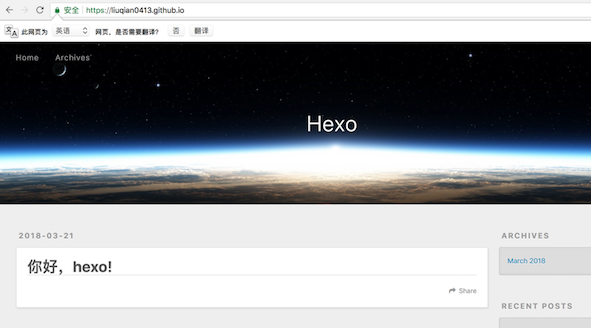
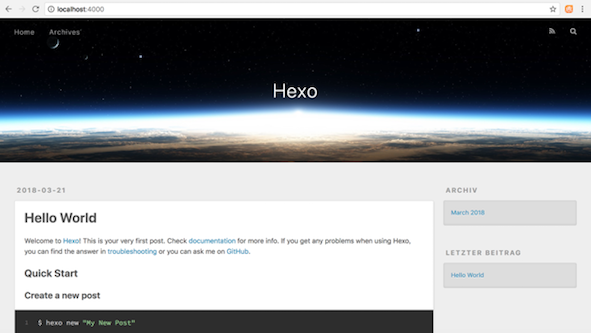
输入hexo s ,开启服务器,访问该网址,正式体验hexo(加入页面一直无法跳转,那么端口可能被占用了,此时我们ctrl+c停止服务器,接着输入”hexo server –p 端口号”来改变端口号)
出现下图就成功了!
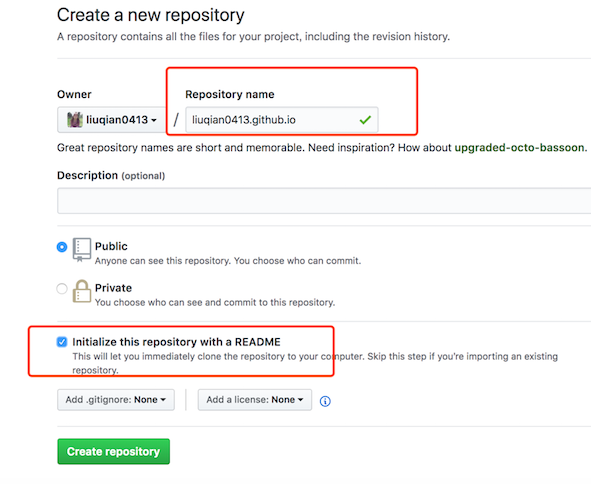
4、Github账户注册和新建项目
项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。并且需要勾选Initialize this repository with a README。(这里我第一次的时候账户名写错了,导致后来本地的样式和github显示的不一致,后来我将下图中的myBlog改为我的账户名liuqian0413就显示正常了。大家记住一定不要写错了!)
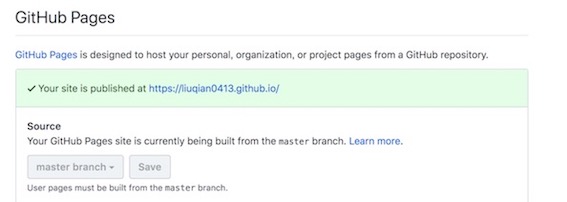
在建立好的项目右上方有个setting按钮,点击,向下拉到Github Pages,你会看到该项目已经被部署到网络上,能够用外网来访问它。(如果没有出现地址,将souce那一栏的第一个参数选为master branch,然后点击save后就会刷新出来)
5、将Hexo与Github Page联系起来
输入cd ~/.ssh,检查是否有.ssh的文件夹
输入ls,列出该文件下的内容。下图说明存在
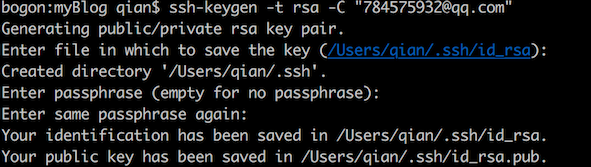
如果没有找到该文件,输入ssh-keygen -t rsa -C "784575932@.com "(这里的邮箱填写你注册GitHub时候自己的邮箱),连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub
接着输入eval "$(ssh-agent -s)",添加密钥到ssh-agent
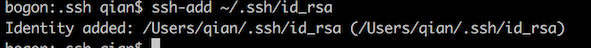
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent.

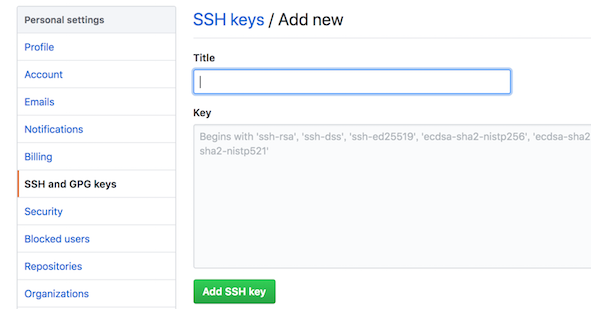
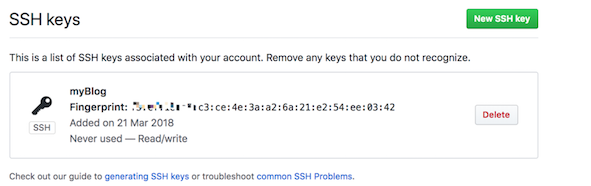
接着登录Github,点击头像下的settings,添加ssh
复制id_rsa.pub文件里面的内容,我们可以使用vim id_rsa.pub查看
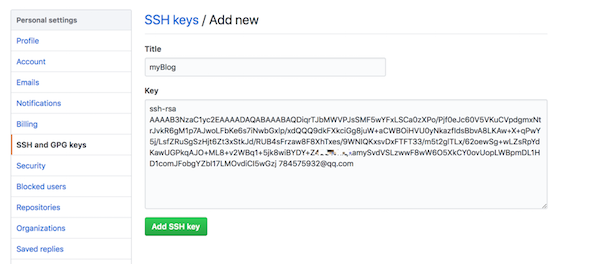
新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

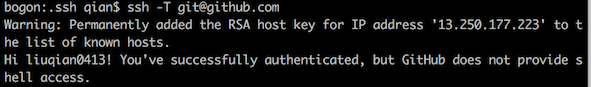
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了
问题:假如ssh-key配置失败,那么只要以下步骤就能完全解决
首先,清除所有的key-pair:ssh-add -Drm -r ~/.ssh
删除你在GitHub中的public-key
重新生成ssh密钥对ssh-keygen -t rsa -C "xxx@xx.com"
接下来正常操作:
在GitHub上添加公钥public-key:
1.首先在你的终端运行xclip -sel c ~/.ssh/id_rsa.pub将公钥内容复制到剪切板
2.在github上添加公钥时,直接复制即可
3.保存
测试:
在终端ssh -T git@github.com
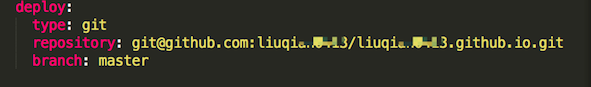
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在末尾)
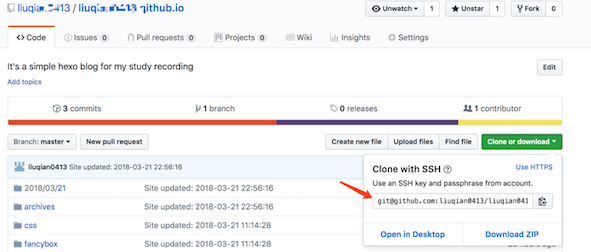
repo值是你在github项目里的ssh(右下角)
6、新建博客并发布
新建一篇博客,在cmd执行命令:hexo new post “博客名”
这时候在文件夹_posts目录下将会看到已经创建的文件:
在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save
使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了
部署成功后访问你的地址:http://用户名.github.io。那么将看到生成的文章